
The way to use this file is to display it in a browser and then side-by-side, look at with a text editor, or print out the .html as text and compare that to what you see in the browser.
HTML is a "markup language" (like LaTeX), with tags enclosed in angle brackets telling how text is to be treated (a heading?, a link?, a paragraph?).
You can copy this page to use as a template for HTML submissions. It's minimal but maybe enough.
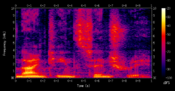
A paragraph. Case irrelevant in tags. Here's how you include an image (centered).
An Image:

And here's a URL link to some page: Text of your link
You often just point to a file (that's living on a server)like you do a URL and hope the browser can figure out what to do with it. This works for .pdf files and here's A440 .
You can point to files not on servers too, but let's assume all your .html and associated files are going on a server.
If you want to change font size or color you can, but that's beyond my scope.
You can make boldface , italics , Typewriter, 2superscripts and Xsubscripts.
Special characters can be had..again gotta look 'em up: &Gamma , &Xi, &real, &cap, &otimes, &int, etc.
Choose 'view source' from your browser's VIEW option and you can often see how things are done.
I use HTML for the world wide web, Elizabeth Castro, Peachpit press, 1998.
Or, of course, there are tons of built-in and buyable web page creation tools out there.